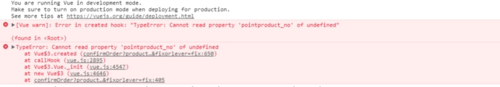
vue无法获取值的问题
axios.get('__MODULE__/Point/getPointProduct', {
params: {
productno:app.pointproduct_no
}
}).then(function (response) {
app.thisProductNewPrice=response.data[0].NewPrice;
});
app.pointproduct_no获取不到值


但是为什么以下代码加一个定时器就可以执行
setInterval(function(){
axios.get('__MODULE__/Point/getPointProduct', {
params: {
productno:app.pointproduct_no
}
}).then(function (response) {
app.thisProductNewPrice=response.data[0].NewPrice;
});
},1000);
 森栏
森栏浏览 518回答 1
1回答
-

一只萌萌小番薯
把 axios 的代码放到 app 的 created 勾子中。如下:const app = new Vue( { data: {...}, created() { // axios 的代码放在这里 } });从你的描述上看,app 应该是在 axios 后才被定义,或者 app 是一个异步加载的对象。你通过 setInterval 把 axios 的执行延迟了,所以 app 出来了,axios 不报错了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript