vuejs如何刷新当前路由?


如题,当我点击开单成功后,我该如何初始化这个组件?就是回到刚进来的状态?
这里东西比较多,我不想去找对应绑定值然后清空,一开始就想到这种方式来做 this.$router.push('/#'),
但是然并卵,没有用。
 交互式爱情
交互式爱情浏览 1318回答 6
6回答
-

眼眸繁星
组件最外层加ref 通过ref清空 -

慕雪6442864
你所有的绑定值应该写在一个对象里,开单成功后直接清空对象不就回到初始值了么 -

拉莫斯之舞
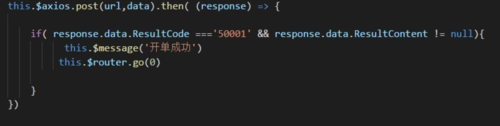
你使用this.$router.go(0)不行吗?我一般这么写this.$message('开单成功!')setTimeout(() => { this.$router.go(0)}, 500)也可以使用this.$nextTick( () => {this.$router.go(0)})感觉用着很爽啊! -

跃然一笑
经检测,可以刷新当前路由。this.$router.go(0);
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript