react-create-app配置react-router报错,没头脑,初学react
1.先看下错误

2.就react官方脚手架搭建后,配置路由的时候报错,求大神把我从坑里拉出来

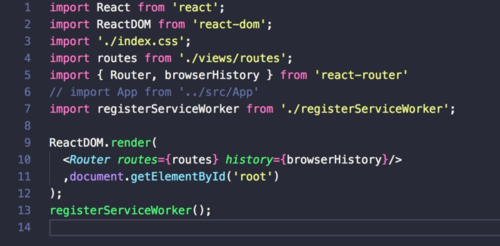
这是配置的时候

这是路由文件
 回首忆惘然
回首忆惘然浏览 481回答 2
2回答
-

动漫人物
export default () => { return( <Route path='/main' component={Main} /> );}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript