vue自定义全局指令,应该如何引用?
自定义了一个全局的指令,
 但是在组件中使用
但是在组件中使用
<p v-fixed:3="num"></p>
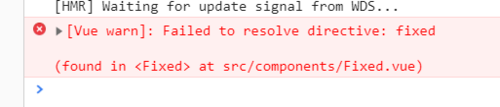
报错

如果写成局部指令完全ok,请问全局指令是不要在main中引入啊?怎么引入呢?
 DIEA
DIEA浏览 1831回答 2
2回答
-

慕莱坞森
main.js里面加一段引入js代码即可:import './directives/fixed.js' -

郎朗坤
我感觉你需要的是filters<div>{{num | fixed}}</div>filters:{ fixed(val){ XXXX } }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js