vue axios配置axios拦截器没有生效
如下代码所示 无论是504还是500 都没有相应提示 是出了什么问题么?
axios.interceptors.response.use(
response => {
// 响应成功关闭loading
console.log('response',response);
loadinginstace.close(); return response;
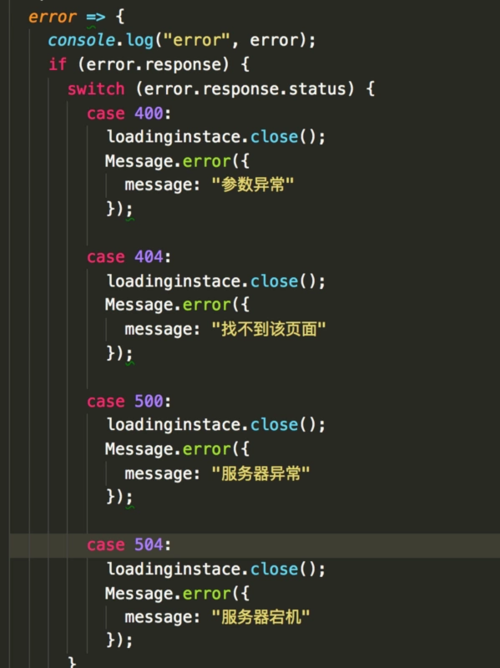
}, error => {
console.log("error", error); if (error.response) {
switch (error.response.status) {
case 400:
loadinginstace.close();
Message.error({
message: "参数异常"
});
case 404:
loadinginstace.close();
Message.error({
message: "找不到该页面"
});
case 500:
loadinginstace.close();
Message.error({
message: "服务器异常"
});
case 504:
loadinginstace.close();
Message.error({
message: "服务器宕机"
});
}
} return Promise.reject(error);
}
);捕捉到error时 打印error是如下结果 
请问如何拿到error的状态码?
 慕斯王
慕斯王浏览 3924回答 2
2回答
-

有只小跳蛙
switch case用法有误,少了breakcase 500: loadinginstace.close(); Message.error({ message: "服务器异常" });break;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript