vue 渲染浏览器崩溃
在使用数据v-for渲染时

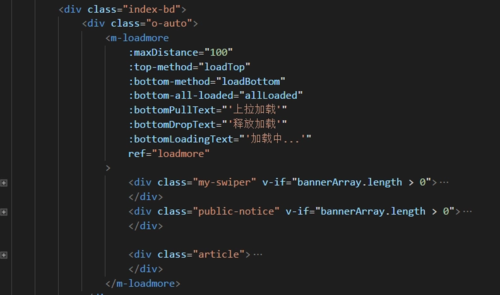
这是导航栏

这是内容
两个都存在for循环渲染数据
如果是两个同时加载,浏览器就会奔溃,数据量并不大 在20条左右
如果是先将内容注释掉,加载了导航栏之后,再把注释去掉 就能正常运行,但一刷新,两个同时加载了,浏览器就又奔溃了。
请问 该怎么解决
 桃花长相依
桃花长相依浏览 1515回答 2
2回答
-

一只斗牛犬
用v-if控制一下渲染条件看看 -

大话西游666
碰到了一样的问题,渲染的时候浏览器崩溃是在滑到底加载下一页的时候,分页效果,写过好几次这种效果,这是头一次碰到 methods: { //滚动条在Y轴上的滚动距离 getScrollTop() { let scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0; if(document.body) { bodyScrollTop = document.body.scrollTop; } if(document.documentElement) { documentScrollTop = document.documentElement.scrollTop; } scrollTop = (bodyScrollTop - documentScrollTop > 0) ? bodyScrollTop : documentScrollTop; return scrollTop; }, //浏览器视口的高度 getWindowHeight() { let windowHeight = 0; if(document.compatMode == "CSS1Compat") { windowHeight = document.documentElement.clientHeight; } else { windowHeight = document.body.clientHeight; } return windowHeight; }, //文档的总高度 getScrollHeight() { let scrollHeight = 0, bodyScrollHeight = 0, documentScrollHeight = 0; if(document.body) { bodyScrollHeight = document.body.scrollHeight; } if(document.documentElement) { documentScrollHeight = document.documentElement.scrollHeight; } scrollHeight = (bodyScrollHeight - documentScrollHeight > 0) ? bodyScrollHeight : documentScrollHeight; return scrollHeight; } },},mounted(){ this.defaults(this.currentPage); window.onscroll = () => { if(this.getScrollTop() + this.getWindowHeight() == this.getScrollHeight()) { this.defaults(++this.currentPage); } };},
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript