vue-cli无法安装,或已安装情况下无法进行npm install安装
经测试,在vue-cli已安装的前提下,可以进行vue-cli的初始化
但vue init webpack执行后,
npm install无法进行安装
如果未安装vue-cli,安装vue-cli也会报这个错
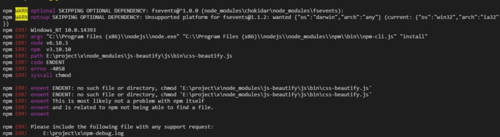
报错信息如图

 开满天机
开满天机浏览 2823回答 9
9回答
-

ITMISS
cnpm install 有的网络下可以解决 但不是问题所在方法来自@胡小呆1)js-beautify 最新版挂掉了2)执行 npm install --save-dev js-beautify@1.6.14 vue-loader@13.0.43)npm install 可以执行了 -

缥缈止盈
遇到无法某个包无法下载,我有如下解决办法。1网络问题 使用代理改npm为cnpm 2包版本配置问题 npm install packageName --save3node版本问题需要更新一般遇到这个问题都解决了 -

郎朗坤
假设你用cmd运行npm install 那么请对cmd右键 以管理员身份运行其余同理 -

富国沪深
升级了node到8.5.0版本,也升级了cnpm到5.1.1,问题还是没有解决,还是会报css-beautify问题。晕了,这个怎么解决啊又重新装了一次好了。难道真是网络问题 -

开心每一天1111
css-beautify需要的模块“fsevents”只能在Mac系统下使用,windows尝试安装时检查系统版本无法通过。 -

隔江千里
安装的时候 也遇到类似问题了 解决办法如下:1.使用管理员权限安装2.更新node到最新版本3.使用cnpm install代替npm安装下 4.尝试更换时间安装 -

慕无忌1623718
linux: rm -rf ./node_modules windows rm ./node_modulesnpm i解决办法跟电脑重启试试一样,npm出现问题就把node_modules删了重新安装 -

至尊宝的传说
js-beautify的锅,最新的版本1.7.0出问题了, 降低一个版本js-beautify@1.6.14
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类








 JavaScript
JavaScript