怎么根据一个数组里面对象的值把这个数组分成多个数组
我拿到的数据是一个由多个对象组成的数组;
我想根据其中一个对象的值把这个数组分成多个数组;
比如说根据其中的productId的值,分别把值为1,2,3...的对象单独放进一个数组;
我的思路是先遍历用if判断匹配的值和索引值将这个数组存到新数组里;
但是不知道具体怎么实现,或者有没有其他更简洁的方法。
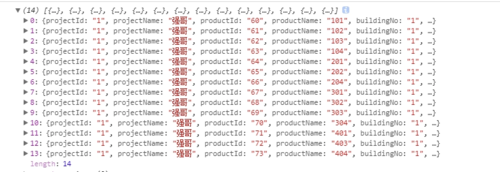
数据如下图:

 守着星空守着你
守着星空守着你浏览 1958回答 4
4回答
-

不负相思意
let result=array.reduce(function(initArray,item){ let index=item.productid; if(initArray[index]){ initArray[index].push(item) }else{ initArray[index]=[item] } return initArray;},[])console.log(result)方法多种多样 -

忽然笑
如果只想得到一个数组的话用 filter,如果想得到多个数组得用 reduce -

胡说叔叔
const groupBy = (arr, fn) => arr.map(typeof fn === 'function' ? fn : val => val[fn]).reduce((acc, val, i) => { acc[val] = (acc[val] || []).concat(arr[i]); return acc; }, {});Object.values(groupBy(arr, 'projectId'))
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript