ajax请求?返回数据处理?怎么是空数据?
$.ajax({
type:'POST',
dataType: "json",
url:"url",
data:adata,
success:function(data){
console.log(data);
var arr=[];
for(var i in data){
arr.push(data[i])
}
var str='';
for(j=0;j<arr[2].length;j++){
str+='<div class="question1">';
str+='<p>'+arr[2][j].question+'</p>';
str+='<ul>';
str+='<li class="jjjj" value="A">'+arr[2][j].answera+'</li>';
str+='<li class="jjjj" value="B">'+arr[2][j].answerb+'</li>';
str+='<li class="jjjj" value="C">'+arr[2][j].answerc+'</li>';
str+='<li class="jjjj" value="D">'+arr[2][j].answerd+'</li>';
str+='</ul>';
str+='</div>';
}
$("#container").html(str);
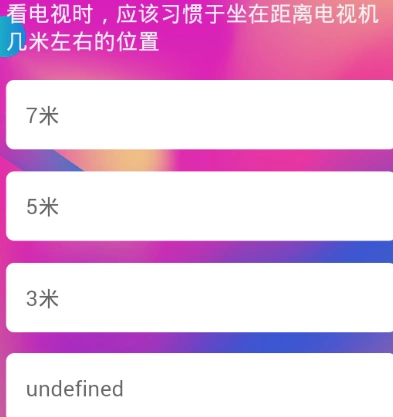
这是我请求到的数据 和前端渲染,但是后台返回我的数据有时候是三个选项,有时是四个选项,我现在的处理方法就会还是四个选项,但是有一个undefind,怎么处理,求大神帮忙

 眼眸繁星
眼眸繁星3回答
-

潇潇雨雨
判断下 d 是否存在for(j=0;j<arr[2].length;j++){ str+='<div class="question1">'; str+='<p>'+arr[2][j].question+'</p>'; str+='<ul>'; str+='<li class="jjjj" value="A">'+arr[2][j].answera+'</li>'; str+='<li class="jjjj" value="B">'+arr[2][j].answerb+'</li>'; str+='<li class="jjjj" value="C">'+arr[2][j].answerc+'</li>'; if(arr[2][j].answerd){ str+='<li class="jjjj" value="D">'+arr[2][j].answerd+'</li>'; } str+='</ul>'; str+='</div>'; } -

明月笑刀无情
if(arr[2][j].answerd != undefined)str+='<li class="jjjj" value="D">'+arr[2][j].answerd+'</li>'; -

叮当猫咪
我觉得这个就是接口没处理好, 选项就该用数组返回!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript