vue选择效果怎么实现
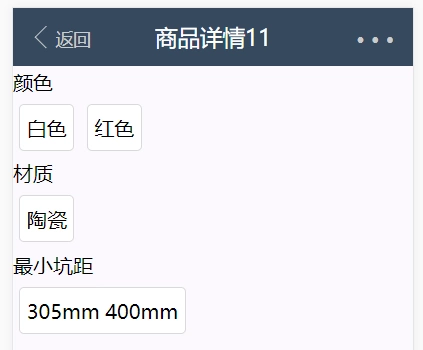
商品属性是遍历出来的,双重循环,每一个属性都是必选且只能选择一项。最后提交的时候外层循环id 和内层的id都要提交,刚开始看vue ,毫无头绪啊 ,各位有没有思路哇?


<div class="container">
<div v-for="(x,index) in standards">
<p style="width:100%" :id="x.shopId">{{x.shopStandsName}}</p>
<div class="standards-wrap">
<div class="standards" :id="item.id"
v-for="(item,valueIndex) in x.shopStandsValues"
v-on:click="check(index,valueIndex,item.id)"
v-bind:class="{ check : index === itemIndex}"
>
{{item.shopStandsValue}}
</div>
</div>
</div>
</div>
data() {
return {
url: domain.url,
goodsDetail: this.goodsDetail,
standards: this.standards,
itemIndex:'',
valIndex: ''
};
},
//选择商品材质等
methods: {
check (item,valueIndex,id){
this.itemIndex = item
console.log( this.itemIndex)
}
}
 千巷猫影
千巷猫影2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript