关于axios引入本地json文件时的接口问题。
慕课网上的一个仿饿了么的vue实战项目,设置了路由,本地用json文件mock数据,json文件放在static文件夹,想用axios提取。只看json里关于seller的部分就好,json内容如下
下面是接口设置,这里设了个errno
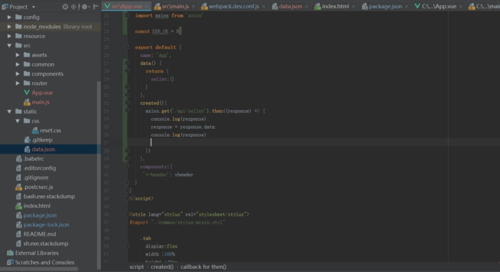
下面是App.vue中的axios部分
然而接收到的数据虽然有errno,data里面原json含有的各个属性也有,但属性里面除了getter和setter方法外没有别的值,原json的属性的值没传进来,如图中点开的name属性。
后来发现只要把关于this.seller = response.data的一段删了就会正常

搜了一晚上没找到答案,有的说axios.get后面用绝对路径,试了一下
数据确实全,但传入的是完整的json内容而不是只有seller部分,且errno没有了。
感觉问题可能出在this.seller = response.data这句上,但程序也没有报错。想问问这是什么原理,该如何在保留errno的前提下解决?
 慕哥9229398
慕哥9229398浏览 446回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript