在vue中我v-for循环出来的li,为什么我给ui加多出的隐藏,无效,按钮是element里面的
<ul>
<li v-for="(item,key) in shebeide">
<span class="span_three" :title="item.deviceName">{{item.deviceName}}</span>
<el-button type="primary" @click="tianjianshei(item,key)">确定</el-button>
</li>
</ul>
shebeide里面是我的数据
我的样式
ul{
height: 250px;
overflow: hidden;
overflow: scroll;
overflow-x: hidden;
z-index: 1;
width: 100%;
}
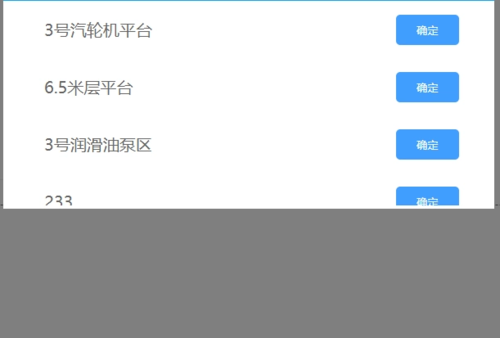
但是最终页面效果是
于是我自己写了一个按钮,就可以了,


我想问下 这个多出的隐藏式需要特殊处理的嘛? 我后面还有很多类似的东西不能每个都换一下吧? 加上!important 也不好用
 海绵宝宝撒
海绵宝宝撒浏览 3193回答 2
2回答
-

开心每一天1111
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript