H5界面接收值的问题与一些JS的问题..(在线等...)
问题一: 现在公司开发一个活动,采用H5界面去做.在原生的APP端点击弹窗后进入到我的H5界面中..同时传递过来一个用户ID,请问我现在的H5界面应该如何接收APP传递过来的参数呢..
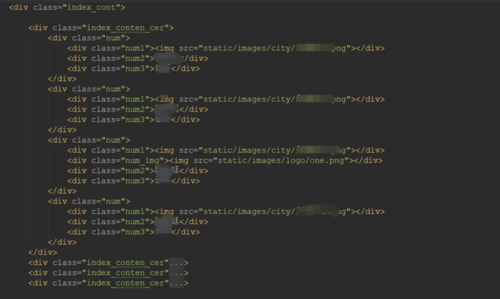
问题二: 先看图

用户在点击一个选择后为当前对应的图片加一个皇冠,用户只能选择3个.第一次点击选择为金色皇冠,再次点击选择后,则添加一个银色皇冠,在选择其他的则添加一个铜色的皇冠...并且可以实现同一个选择点击第一次是添加皇冠,再点击一次是取消当前的皇冠..这个body里有超多的相同的num(请看图..)那个one.png就是皇冠的样式和图片..
 料青山看我应如是
料青山看我应如是浏览 730回答 5
5回答
-

繁星coding
APP传递参数给页面应该是用GET方式吧?就是类似url.html?id=5&time=3835630这种,有个API叫URLSearchParams,具体用法去查MDN吧。没听明白,建议附上页面效果图 -

慕哥9229398
1.看你与app采用什么方式传递数据了,最简单的就是楼上所说,使用url传递参数给h5,或者就是h5与原生的交互了,需要你调下app的方法2.点击的时候判断 .num 节点下是否存在 img 标签,没有就加,有就删除 -

凤凰求蛊
不需要登录授权信息就能直接操作吗?最简单的就是URL传值,但是如果要求登录授权信息的话,URL传值就不合适了(不安全),更合适的方式是:将登录授权信息进行加密处理之后放入HTTP HEADER里。p.s. 楼上的是抖音不好玩,还是手机不好玩,竟然有空来SF答题[手动狗头?] -

SMILET
有个方式是你这边可以提供一个函数func传参是用户id,让客户端调用。客户端调用时传入用户id即可。function func (userId){ //do something //在这里执行相关操作}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript