react父组件setState更新数据后,传给子组件的props是undefined
父组件的更新的值是从子组件中获取的,然后又把更新的值传给另一个子组件
但是拿到的却是undefined,也就是可以拿到父组件更新前的值,更新后的就成了在父组件的render中拿到的this.state就是undefined了
我大概知道原因是出在生命周期上,但我不知道到底是哪一步出了问题
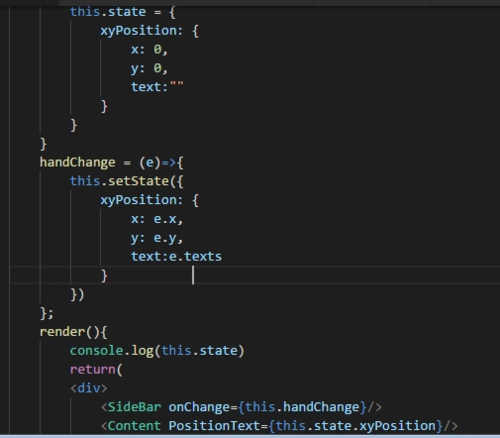
这是父组件的代码

 LEATH
LEATH浏览 318回答 1
1回答
-

红颜莎娜
感谢大家的解答。问题已经解决了,是从子组件传给父组件的值传错了,我直接传的一个对象,而不是将对象的属性传过来。虽然我也不知道为什么直接传一个对象给父组件时,通过setState改变时,会更新不了这是修改前传值的写法,在父组件中setState后,拿到的值是undefined这是修改后的传值的写法,在父组件中setState后,就可以拿到更新后的值了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript