vue如何动态添加组件
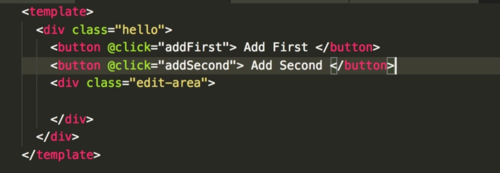
需求如下:点击addFisrt按钮 添加第一个组件的内容 点击addSecond 动态添加第二个组件的内容 而且可以无限制添加~求大神们提供一下思路和方法~谢谢~


 尚方宝剑之说
尚方宝剑之说浏览 585回答 2
2回答
-

波斯汪
一个fields数组一个for循环几个if判断fields: [ {type: 'text', value: ''}, {type: 'password', value: ''}]<div> <div v-for="f in fields"> <input type="password" v-if="f.type === 'password'" v-model="f.value"/> <input type="text" v-if="f.type === 'text'" v-model="f.value"/> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript