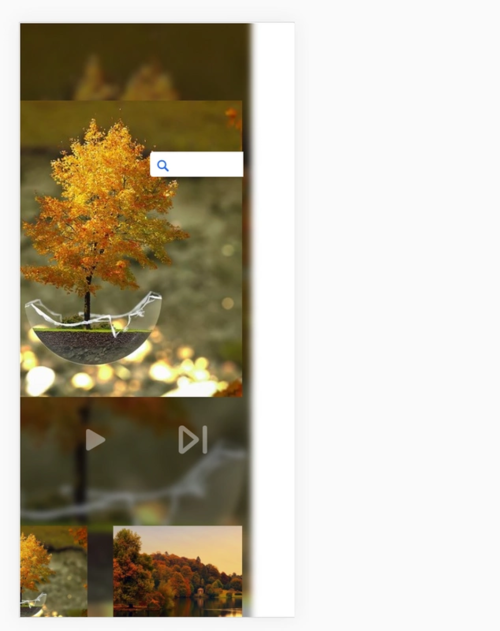
有人帮忙看一下这个页面为什么在手机显示会出现多余的部分。
 慕森王
慕森王浏览 589回答 7
7回答
-

拉丁的传说
不是“多出来”,而是“少了”,具体原因不明,可以使用chrome调试,用图里的红圈中的按钮选中某个元素,然后看它的style,分析原因。 -

智慧大石
在手机上看的,没法精确定位问题所在行。这种情况一般是页面中某个或某些元素宽度超过 100% ,而页面主体的宽又定义为了 100% 或者没有定义默认为 body 宽,导致的。解决办法即为找到那些宽度超出 100% 的元素,调整之。简单粗暴的,也可以直接设置 body 的 overflow-X 为 hidden -

湖上湖
没有解,这接着还能做适配吗? -

30秒到达战场
.background{width: 100%;} -

猛跑小猪
有上面两张图可以看到,由于超出的部分是 icon-right部分与最后一个li被挤下去了造成的。去掉icon-right问题解决了。但是这是治标不治本,除了以上两个,还有section中基本信息的内容都溢出了,移动端布局是需要重新优化下。还有一个,如果是想弄一屏显示的,body除了高度100%,宽度也要设置100%,这样才会超出布局,影响布局。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类






 JavaScript
JavaScript