求大神使用css选择器或者xpath选择器,使第一个table中的td边框变颜色
默认
实现效果 (使用css选择器,第一个table)
代码
<html>
<head>
<style type="text/css">
/* css选择器 */
</style>
</head>
<body>
<TABLE id="xxx" style="WORD-BREAK: break-all" border=0 cellSpacing=0 width=650>
<TBODY>
<TR>
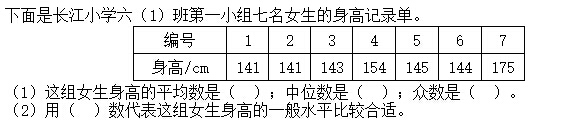
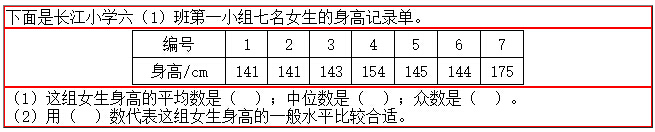
<TD>下面是长江小学六(1)班第一小组七名女生的身高记录单。</TD>
</TR>
<TR>
<TD>
<TABLE style="WIDTH: 392px; BORDER-COLLAPSE: collapse; HEIGHT: 55px; WORD-BREAK: break-all" border=1 cellSpacing=0 borderColor=black width=392 align=center>
<TBODY>
<TR>
<TD>
<div align=center>编号</div>
</TD>
<TD>
<div align=center>1</div>
</TD>
<TD>
<div align=center>2</div>
</TD>
<TD>
<div align=center>3</div>
</TD>
<TD>
<div align=center>4</div>
</TD>
<TD>
<div align=center>5</div>
</TD>
<TD>
<div align=center>6</div>
</TD>
<TD>
<div align=center>7</div>
</TD>
</TR>
<TR>
<TD>
<div align=center>身高/cm</div>
</TD>
<TD>
<div align=center>141</div>
</TD>
<TD>
<div align=center>141</div>
</TD>
<TD>
<div align=center>143</div>
</TD>
<TD>
<div align=center>154</div>
</TD>
<TD>
<div align=center>145</div>
</TD>
<TD>
<div align=center>144</div>
</TD>
<TD>
<div align=center>175</div>
</TD>
</TR>
</TBODY>
</TABLE>
</TD>
</TR>
<TR>
<TD>(l)这组女生身高的平均数是( );中位数是( );众数是( )。 <BR>(2)用( )数代表这组女生身高的一般水平比较合适。</TD>
</TR>
</TBODY>
</TABLE>
</body>
</html>
不能对table设置id或者class
 尚方宝剑之说
尚方宝剑之说2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Java
Java