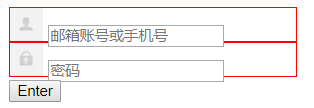
怎样把input框放入div垂直居中


<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 5 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
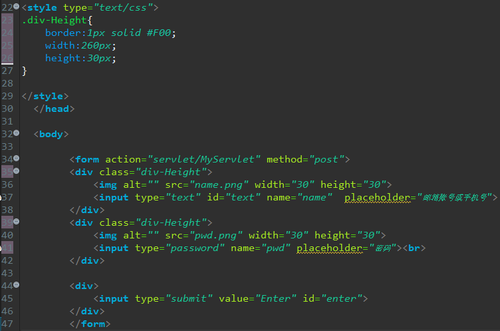
<style type="text/css">
.div-Height{
border:1px solid #F00;
width:260px;
height:30px;
}
</style>
</head>
<body>
<form action="servlet/MyServlet" method="post">
<div class="div-Height">
<img alt="" src="name.png" width="30" height="30">
<input type="text" id="text" name="name" placeholder="邮箱账号或手机号">
</div>
<div class="div-Height">
<img alt="" src="pwd.png" width="30" height="30">
<input type="password" name="pwd" placeholder="密码"><br>
</div>
<div>
<input type="submit" value="Enter" id="enter">
</div>
</form>
</body>
</html>
 清峯
清峯1回答
-

pardon110
由于图片与input都是行内元素,垂直一般要求内容与行高相同,居中通常要求被居中元素是块元素。所以你可以这样做,将行内元素变成块元素,或在它之上包裹一层div。具体代码如下,可以实现你要 的效果<div class="div-Height"> <div style="text-align: center;margin: 0 auto;line-height:30px;"> <img alt="" src="name.png" width="30" height="30"> <input type="text" id="text" name="name" placeholder="邮箱账号或手机号"> </div> </div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5
 CSS3
CSS3
 JavaScript
JavaScript