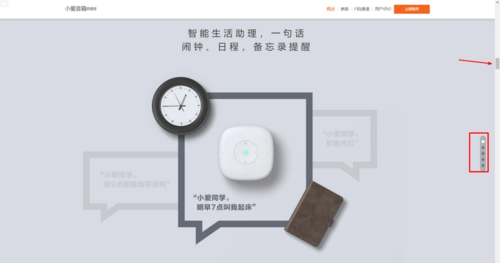
小爱同学mini官网页面的局部滚动是怎么实现的?
 汪汪一只猫
汪汪一只猫浏览 645回答 2
2回答
-

收到一只叮咚
这个问题问的好。看了一下,其实原理是比较简单的,但是需要处理好相关的事件,具体实现起来还是比较繁琐的。一共5个轮播,每个轮播的高度与当前页面相同(fullpage),并且外面套着一个父容器,父容器的高度是5个轮播的高度总和。未滚动到该区域时,5个轮播都是使用absolute定位,一旦滚动到该区域,将会切换为fixed定位,并贴着浏览器上边缘。同时计算滚动距离,同一时间仅显示一个轮播,超出某个轮播区域时才会切换到另一个。所以我们看到的浏览器的滚动条会正常滚动,因为浏览器滚动的是5个轮播的父容器。而5个轮播之间是通过设置透明度的方式切换显示的。个人认为透明度的这种做法不是很好,会影响性能,改成使用display或visibility可能更好。 -

翻阅古今
主要是通过监听滚动条变化来实现的。//监听滚动条变化window.addEventListener('scroll', () => { const scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; //通过scrollTop的值判断滚动条的位置,里面实现跟轮播类似的index加减操作就行了。 });
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript