html中两个margin为零的元素,为什么还是有间隔?
<!DOCTYPE html><html lang="zh" dir="ltr">
<head>
<meta charset="utf-8">
<title>print</title>
<style type="text/css">
* { margin: 0;
} #canvas { border-style: solid; border-color: #5bb028;
} #print { border-style: solid; height: 400px; width: 400px; display: inline-block;
} </style>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<div id="print">
</div>
</body></html>
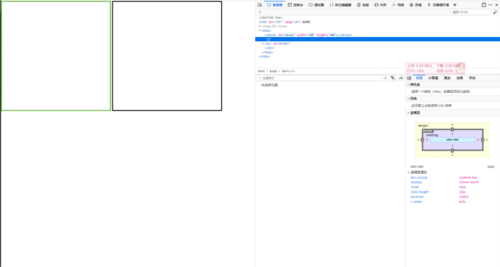
我觉得两个矩形应该是没有间隔的,但实际上有间隔,用开发工具查看,可以看到两个元素之间,好像出现了一个什么,占据了一定的位置。
请教一下,这是为什么?
 FFIVE
FFIVE浏览 1489回答 2
2回答
-

MM们
两个id之间有回车换行<canvas id="canvas" width="400" height="400"></canvas><div id="print"></div> -

饮歌长啸
元素之间有回车换行, 可以给父元素加font-size:0; 或者用letter-spacing消除间距
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html5
Html5
 CSS3
CSS3