(Vue.js)this.page -1 会使变量page的值会变?
问题描述
this.page - 1,page的值也会跟着变,有点难受。
问题出现的环境背景及自己尝试过哪些方法
遇到一个问题。
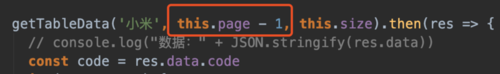
如图1,this.page - 1,page的值也会跟着变,有点难受。
图2,是page定义的位置。


const x = this.pageconst p = x - 1
失败!
相关代码
const x = this.page const p = x - 1
getTableData('小米', this.page - 1, this.size).then(res => { // console.log("数据:" + JSON.stringify(res.data))
const code = res.data.code if (code === 0) { this.total = res.data.data.totalElements this.page = res.data.data.number this.tableData = res.data.data.content console.log('total=' + this.total)
} else {
alert('出错' + res.data.msg)
}
}) data () { return { tableData: [], page: 1, size: 2, total: 0
}
}你期待的结果是什么?实际看到的错误信息又是什么?
我让传入函数的值减1,page的值不变。
 湖上湖
湖上湖浏览 1025回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Vue.js
Vue.js