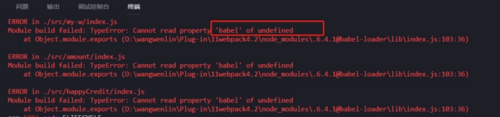
webpack4.1配置完成后报 babel of undefined
webpack项目 升级版本
配置如下:
webpack.json
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production",
"watch": "webpack --watch",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build2": "webpack --config webpack.prod.js"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^6.4.1",
"babel-preset-es2015": "^6.14.0",
"babel-preset-react": "^6.11.1",
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^0.28.10",
"file-loader": "^1.1.11",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^3.0.6",
....
webpack.common.js
module: {
rules: [
.... 此处省略其他loader
{
// test: /\.(js|jsx)$/,
test: /\.jsx?$/,
exclude: /(node_modules)/,
loader:'babel-loader',
query:{
presets: ['babel-preset-es2015', 'babel-preset-react']
// presets:[
// require.resolve('babel-preset-es2015'),
// require.resolve('babel-preset-react')
// ]
}
}
]
},
npm run build2 启动项目时 报以下 错误

 有只小跳蛙
有只小跳蛙4回答
-

月关宝盒
试一下我这个loader:{ test: /\.(js|jsx|mjs)$/, include: paths.appSrc, loader: require.resolve('babel-loader'), options: { compact: true, presets: ['es2015', 'react','stage-0'] }, // query: { // } },query是之前的版本,现在改用options,我也不知道行不行,不行的话你可以再试试在根目录创建.babelrc文件,具体细节请百度
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript