我在vue里面想用百度的echarts 为什么引入了这个库 页面显示不出来呢

这里引入了这个库呀。

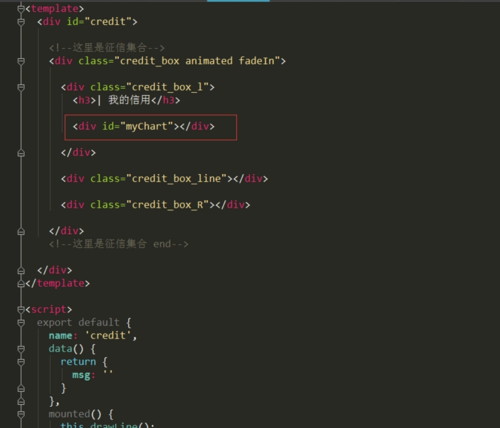
这个是代码

就是显示不出来,各位大神求指教,万分感谢。
 慕慕森
慕慕森浏览 1668回答 3
3回答
-

慕妹3242003
你在main.js中引入的echarts库,但在其他组件中使用,肯定用不了。两种方法:如果只在这个组件中用到echarts,推荐在这个组件中引用echarts,而不是在main.js中。如果必须在main.js中引用,建议这样写:// main.jsimport charts from 'charts'Vue.prototype.$echarts = charts// ...在其他组件中使用// componentlet myChart = this.$echarts.init(this.$refs.myChart) -

侃侃尔雅
你需要用封装成组件的版本,Github 上有很多,贴两个出来给你参考一下:vue-echartsv-charts
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript