关于正则匹配的问题
描述:给一个input框的内容匹配一个正则,匹配内容为产品激活码。
类似这样子:“0C31-0B81-BB32-3094-0C31-0B81-BB32-3094”
代码:
$('#licenseCode').keyup(function () {
let licenseCode = $(this).val();
let reg = /^([A-Z0-9]{4}-){7}[A-Z0-9]{4}$/g;
console.log(reg.test(licenseCode));
console.log(reg.test(licenseCode));
console.log(reg.test(licenseCode));
console.log(reg.test(licenseCode));
if (reg.test(licenseCode)) {
checkBtn.removeAttr("disabled");
console.log(11);
} else {
checkBtn.attr("disabled", "disabled");
console.log(22);
}
});
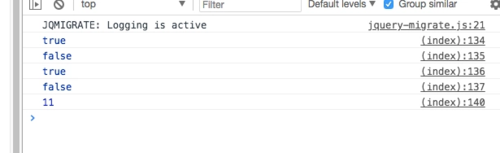
输入结果却令我大吃一惊!

一直想不通为什么会是true,false,true,false!!!!
如果我在增加一行console.log();
$('#licenseCode').keyup(function () {
let licenseCode = $(this).val();
let reg = /^([A-Z0-9]{4}-){7}[A-Z0-9]{4}$/g;
console.log(reg.test(licenseCode));
console.log(reg.test(licenseCode));
console.log(reg.test(licenseCode));
console.log(reg.test(licenseCode));
console.log(reg.test(licenseCode));
if (reg.test(licenseCode)) {
checkBtn.removeAttr("disabled");
console.log(11);
} else {
checkBtn.attr("disabled", "disabled");
console.log(22);
}
});
输出结果会这样子:

 回首忆惘然
回首忆惘然1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript