vue中watch的newVal和oldVal相同
data() {
...,
search: {
gather: [],
page: {
current: 1,
size: 5
}
}
},
methods() {
...,
// 新增搜索条件
addSearch() {
const input = this.searchInput
let copySearch = {...this.search}
copySearch.gather.push({
fieldName: this.searchColumns[input.field],
field: input.field,
terms: input.terms,
value: input.value
})
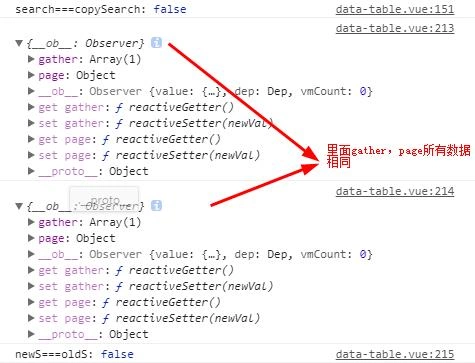
console.log('search===copySearch:', this.search === copySearch)
this.search = copySearch
input.field = ''
input.terms = ''
input.value = ''
},
// 删除搜索条件。由Tag组件,触发on-close
deleteSearch(event, item) {
const index = this.search.gather.indexOf(item)
let copySearch = {...this.search}
copySearch.gather.splice(index, 1)
console.log('search===copySearch:', this.search === copySearch)
this.search = copySearch
},
},
watch: {
// 深度监听
search: {
handler: function(newS, oldS) {
console.log(newS)
console.log(oldS)
console.log('newS===oldS:', newS === oldS)
if (newS.gather.length !== oldS.gather.length) {
this.page.current = 1
}
this.tableNewData()
},
deep: true
}
}

https://cn.vuejs.org/v2/api/#...
注意:在变异 (不是替换) 对象或数组时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。Vue 不会保留变异之前值的副本。
替换了对象也不起作用,是我哪里写错了吗? 望各路大神帮忙,我折腾一天了。
 尚方宝剑之说
尚方宝剑之说1回答
-

30秒到达战场
let copySearch = {...this.search}这个也不算深复制吧,属性gather还是对同一个数组的引用吧
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript