设置向右浮动,取消浮动后元素依然向右
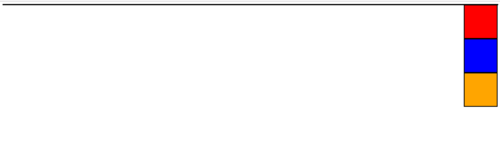
清除浮动后为什么元素是靠右垂直排列而不是之前的靠左垂直排列?
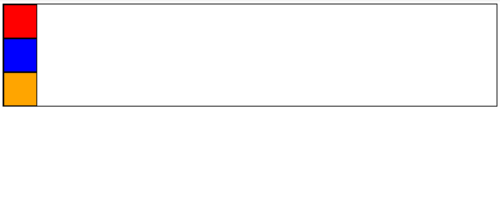
3个元素 div1,div2,div3

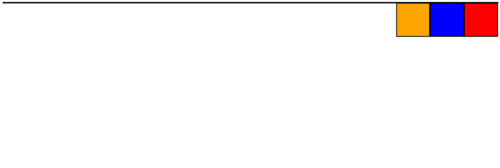
设置3个元素向右浮动

清除浮动

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{border: 2px solid black}
.div1{width: 100px;height: 100px;background-color: red;float: right;}
.div2{width: 100px;height: 100px;background-color: blue;float: right;}
.div3{width: 100px;height: 100px;background-color: orange;float: right;}
</style>
</head>
<body>
<div class="clear">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
 墨者舞驰
墨者舞驰浏览 1351回答 1
1回答
-

墨者舞驰
clear:right 的意思是不允许元素的右边有其他浮动元素。与本元素无关。元素还是会靠右排列,但是元素的右边就不会再有浮动元素了。所以会靠右垂直排列
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 CSS3
CSS3