react antd design中表单值总是重复?
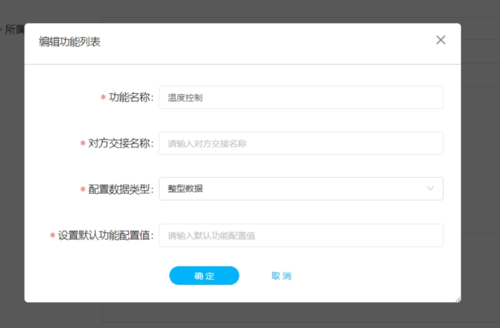
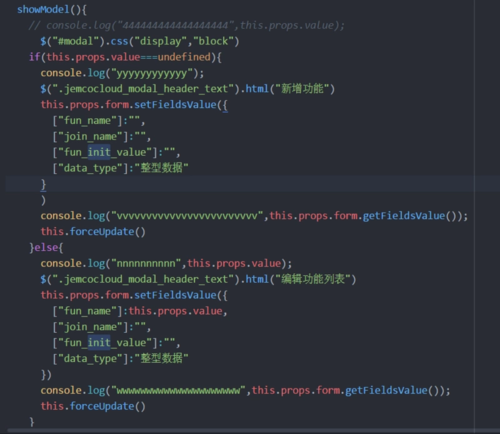
编辑和新建打开模态框,模态框中为一个表单,新建时表单各项值为空,编辑时显示对应的值,现在的问题是可以获取到每次表单的值,但是页面上表单中的内容总是一样的,this.forceUpdate也使用过了,还是没用。。。谁会,指点一下啊




 开心每一天1111
开心每一天1111浏览 1357回答 2
2回答
-

牧羊人nacy
你应该在组件的生命周期函数中判断当前是新建还是编辑,然后使用this.props.form.setFields为每个表单元素赋值 -

PIPIONE
这个问题可能是你没有给模态框加一个随机的key如果加上key之后每次点击出来的模态框就是一个新的和上次无关
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript