webpack打包css报错找不到模块?
环境:webpack3.10.0
webpack.config.js配置如下:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
app: "./js/index.js"
},
module: {
loaders: [{
test:/\.html$/,
loader:"html-loader"
},
{
test:/\.css$/,
loader:"style-loader!css-loader"
},
{
test:/\.scss$/,
loader:"style-loader!css-loader!sass-loader!"
}
]
},
plugins:[new HtmlWebpackPlugin({
template:"./views/index.html"
})],
output: {
filename: "[name].js",
path: path.resolve(__dirname, 'dist')
}
}
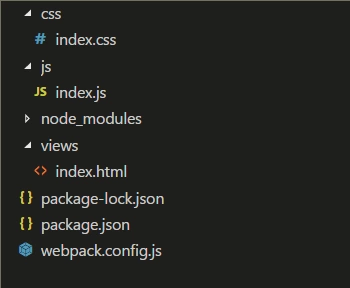
文件目录:

报错信息:

入口文件:
import './css/index.css';
console.log('hello world');
更新:
修改样式文件路径后index.css可以成功解析,但是换成index.scss后解析就失败了。
报错信息:
ERROR in ./js/index.js
Module not found: Error: Can't resolve '' in 'D:\onepage'
@ ./js/index.js 1:0-27
Child html-webpack-plugin for "index.html":
1 asset
[0] ./node_modules/html-webpack-plugin/lib/loader.js!./views/index.html 339 bytes {0} [built]
 侃侃无极
侃侃无极1回答
-

aluckdog
这里的scss配置应该写成:{ test: /\.scss/, use: extractTextPlugin.extract({ use:[{ loader:'css-loader' },{ loader:'sass-loader' }], fallback:'style-loader' })}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript