div中嵌套另一个html页面,但是这个页面无法使用js啊?
原本从A页面打开一个链接进入B页面;现在为了满足老大的需求在A页面留了一个div直接把B页面装进该div,但是装进来之后发现B页面的一些js无法生效。比如原本有一个加载图片的data-url,在B页面就没有发送请求,获取图片。
还请各位帮忙看看。
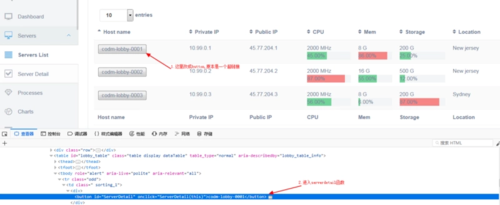
具体如下:首先是点击这个按钮,进入ServerDetail函数

该函数发送ajax请求,将B页面拉取过来并放在div之中

问题出现在这里,原本在B页面会读取具体的图片填充一些框框,但是这个上我调试了下,发现并没有发这个请求。
是不是div嵌套html的某些限制吗?
麻烦各位看看,不甚感激。
 牧羊人nacy
牧羊人nacy浏览 2526回答 3
3回答
-

慕勒3428872
iframe -

aluckdog
1.B页面是个iframe,嵌入A页面的div对吧?这个图片加载是B页面js控制的,应该和A页面没多大关系吧。。。2.不上代码直接提问的都是耍流氓。 -

Cats萌萌
猜测很有可能是你的B页面没有触发load事件的原因。因为你的图片加载是在load事件中去做的,直接打开B页面的话,这个事件一定会触发,但通过你这种方式嵌入,则不会触发。解决方法:你可以换成iframe,或者手动触发B页面的load事件,或者手动调用B页面load事件的处理函数
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript