关于在vuex 的mutations 里面访问不到router的实例?
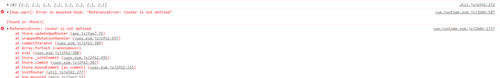
当在mutations 里面去添加路由的时候,报错了。
刚接触vuex 不是很清楚这里的关系,希望各位大佬能够解答一二。什么情况下会出现这种问题,给予一个思路也是可以的。
mutations :{ // 动态添加主界面路由,需要缓存
updateAppRouter: (state, routes) => {
state.routers.push(...routes)
router.addRoutes(routes)
}, // 动态添加全局路由,不需要缓存
updateDefaultRouter (state, routes) {
router.addRoutes(routes)
},
} qq_遁去的一_1
qq_遁去的一_1浏览 683回答 2
2回答
-

侃侃尔雅
vuex的mutation中是看不到router对象的。。。mutation最好只用来更新state的属性,不用做其他。如果要引用路由对象应该在Vue对象中使用。 -

蝴蝶刀刀
不能把这句放到外面去执行吗router.addRoutes(routes)那可以试试吧router对象传进去this.$store.commit('router', {path: '/', router :this.$router}); router(state, {path, router}) { router.push(path); }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js