webpack中 ~符号是什么作用?
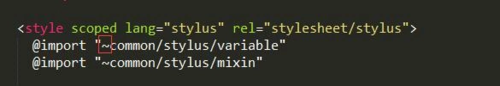
自己下编写vue组件的过程中,看到有的人是这样css引用文件的,那么这个~起什么作用呢?

 隔江千里
隔江千里浏览 2771回答 5
5回答
-

繁花不似锦
首先不知道别乱回答,误人呢详见vue-cli文档 vue-cli文档链接其实和import,require没区别,只是这种方式不能写到css或者html里面,就写成了~再写个例子,这是我们项目中的应用<style>@import '~vuetify/dist/vuetify.min.css';@import '~leaflet/dist/leaflet.css';@import '~leaflet-draw/dist/leaflet.draw.css';</style> -

Qyouu
Webpack 会将以 ~ 符号作为前缀的路径视作依赖模块而去解析 -

翻阅古今
先到webpack配置文件里面看看有没有和~相应的路径配置 -

回首忆惘然
'~PATH'将PATH里的内容作为模块进行查询,比如在assert里的内容,可以这样显式引用
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript