react中‘Missing class properties transform’问题

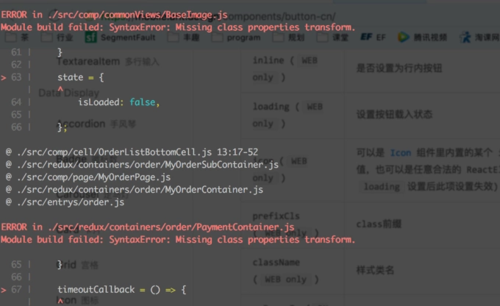
在react+es6项目中,下面的代码就会报上面图片的问题,还请高手指点:
class PaymentContainer extends BaseListContainer {
static propTypes = {
rowData: PropTypes.any,//
rowID: PropTypes.string,
paddingTop: PropTypes.number,
callback: PropTypes.func,
isShowMerchantName: PropTypes.bool
};
static defaultProps = {
callback: () => {
},
isShowMerchantName: true
};
}
class PaymentContainer extends BaseListContainer {
renderSuccess = (confirmInfo) => {
return (
<PaymentHeaderCell confirmInfo={confirmInfo} timeoutCallback={this.timeoutCallback}/>
)
}
}
这两种写法都会出现图片上:Module build failed: SyntaxError: Missing class properties transform.的错
package中相应的配置(相应的一部分):{
"autoprefixer": "7.1.0",
"babel-cli": "^6.26.0",
"babel-core": "6.24.1",
"babel-eslint": "7.2.3",
"babel-jest": "20.0.3",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-react-app": "^3.0.0",
"babel-preset-stage-0": "^6.24.1",
"babel-preset-stage-1": "^6.16.0",
"babel-preset-stage-2": "^6.18.0",
"babel-preset-stage-3": "^6.17.0",
}
.babelrc文件:
{
"presets": [
"es2015",
"react",
"stage-0"
],
"plugins": []
}
请问这个问题怎么解决啊??
 萧十郎
萧十郎2回答
-

慕工程0101907
1.npm i babel-plugin-transform-class-properties --save-dev2..babe.rc中添加插件"plugins":["transform-class-properties"] -

汪汪一只猫
异常出自BaseImage.js,你贴的代码对不上呀。而且是语法错误,应该不难排查。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript