vue-schart数据经常出现错误

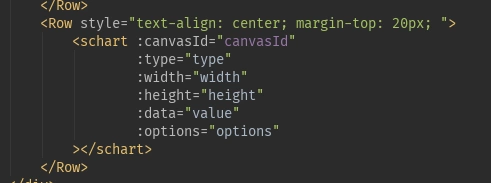
放置柱状图

引入vue-schart

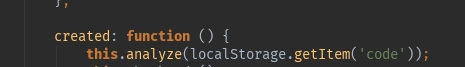
在created触发

vue-schart的配置参数,data的value关系到y轴数字,所以要提前设置

用ajax获得后端参数,蓝色那里就是把参数赋值到data的value里

最后生成组件
问题就是出在ajax赋值那里,有时能赋值成功,有时却失败,显示的是提前设置的数字

这是成功的

这是失败的
 哔哔one
哔哔one浏览 586回答 1
1回答
-

隔江千里
ajax加载回来之后,再去渲染echarts?不然接口特别慢的话,岂不特别尴尬?看了半天你告诉我那时假的?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript