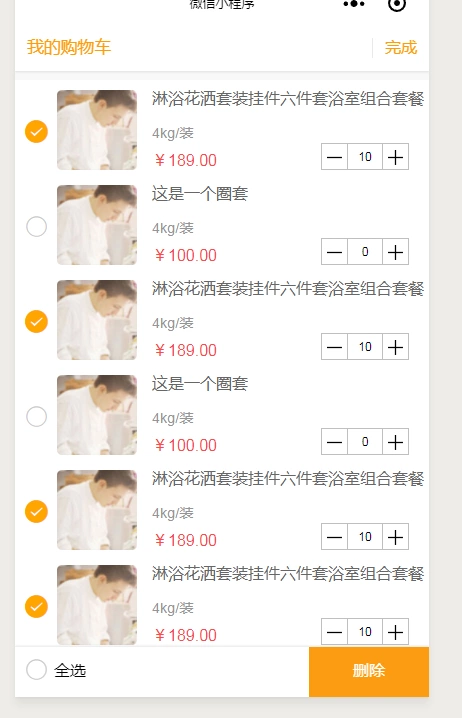
微信小程序中数组中item的删除
做小程序购物车时,想让被选中的 ‘项’ 能在数组中删除,然后使用 carts.splice(i, 1); 方法,就炸了

/**
* 删除购物车当前商品
*/
// 先遍历 carts 里面的item是否选中,然后根据选中的状态 删除item。
deleteList: function (e) {
const index = e.currentTarget.dataset.index; //得到index的值
let carts = this.data.carts;
const id = e.currentTarget.id
for (let i = 0; i < carts.length; i++) {
// 如果item是选中的话,就删除它。
if (carts[i].selected == true) {
carts.splice(i, 1); //删除index 中的一个 然后返回数组
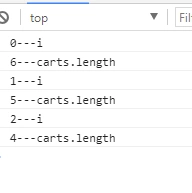
console.log(i + "---i");
console.log(carts.length + "---carts.length");
}
}
this.setData({
carts: carts,
});
if (!carts.length) { //如果carts为空 false 的时候
this.setData({
hasList: false
});
} else {
this.getTotalPrice();
}
},
因为是for循环 carts.length; 然后 carts.splice(i, 1); 会让length的长度-1,就会出现循环有几个未执行的情况,

,把length的长度固定住,又会出现 Cannot read property 'selected' of undefined,求好心大佬帮忙解惑啊。。。。,小弟不胜感激~~
 千巷猫影
千巷猫影2回答
-

慕慕森
在for循环中不要改变你循环对象的长度两个即将方案创建一个新数组,把不删除的元素push到新数组中返过来循环 把for (let i = 0; i < carts.length; i++) 改成 `for (let i =carts.length-1; i >=0; i--)` -

weixin_慕妹8452517
你splice也减少了数组的长度,所有你的 i++ 相当于 i+ 2 你在判断是否被选中并删除的时候把 i++ 放到 if 判断未被选中的分支里就好了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript