vue2.0 在input 中使用filter 局部过滤器
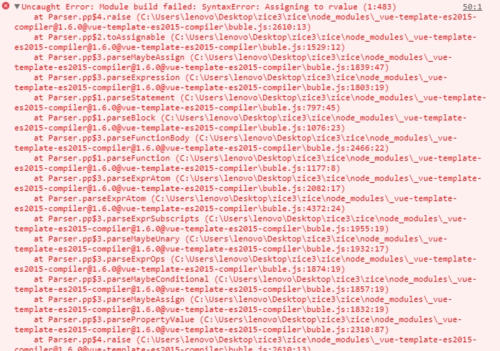
小弟最近在学习vue2.0的局部过滤器,但是在input中使用filter 一直报错,兄弟们,帮忙看看吧
<template>
<div>
<input type="text"
v-model="message | change">
</div>
</template>
<script>
export default {
data(){
return {
message:""
}
},
filters:{
change:function(value){
return value + "4";
}
}
}
</script>

 富国沪深
富国沪深浏览 4644回答 5
5回答
-

千巷猫影
change 名字换另外一个名字,试一下 -

慕娘9325324
用computed吧,vue2里面v-model不能用过滤器了 -

手掌心
想问问楼主,这个问题你是怎么处理的呢,现在我也是碰到这个一模一样的问题了,再v-module中不能使用过滤器,有什么更好的方式来实现这过滤器吗?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript