axios封装的post请求,后台返回400问题
用自己封装的axios发送post请求, 后台返回400. 说我参数格式错误
export const questionnaire = (payload) => {
return request(C.QUESTIONNAIRE,'post',payload,{
transformRequest: [function (data, headers) {
headers['Content-Type'] = 'application/x-www-form-urlencoded'
data = qs.stringify(data)
return data
}]
})
}
点击按钮发送请求
handleClick(index, row) {
this.idx = index
this.loading = true
(this.pidList为数组数据)
questionnaire({params: this.pidList}).then( result => {
this.loading = false
console.log(result)
})
},


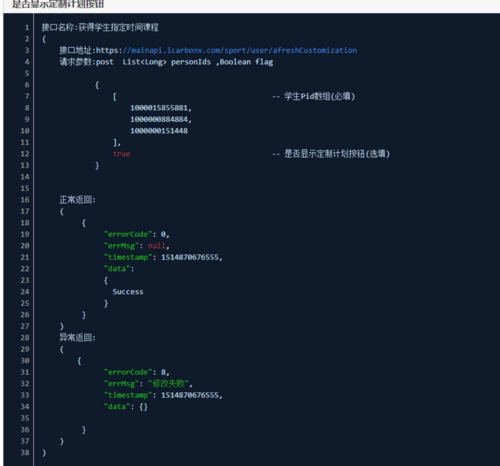
后台数据格式:
 慕森王
慕森王浏览 692回答 2
2回答
-

holdtom
{params: this.pidList}这个东西得改吧。至少也得是{params: {personIds:this.pidList}} -

桃花长相依
提示字面意思缺少personIds参数,你传的this.pidList的key是个啥?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript