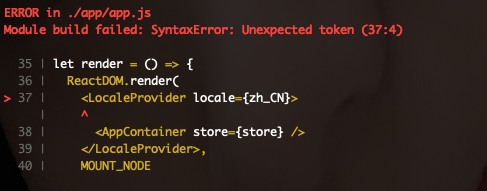
ant-design运行项目报错

import { LocaleProvider } from "antd";let render = () => {
ReactDOM.render( <LocaleProvider locale={zh_CN}>
<AppContainer store={store} />
</LocaleProvider>,
MOUNT_NODE
);
}; HUX布斯
HUX布斯浏览 741回答 2
2回答
-

弑天下
解决了,原来我复制项目的时候没有把.babelrc文件复制过去 ,导致编译失败,唉,低级错误,还是要细心啊! -

跃然一笑
要使用 jsx,就必须 import React from 'react'
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript