浮动时不超出3行正常显示,超出3行右边有间隔,如图代码
问题 代码不改动,单选题下面的li,超过3行就会出现右边的间隔
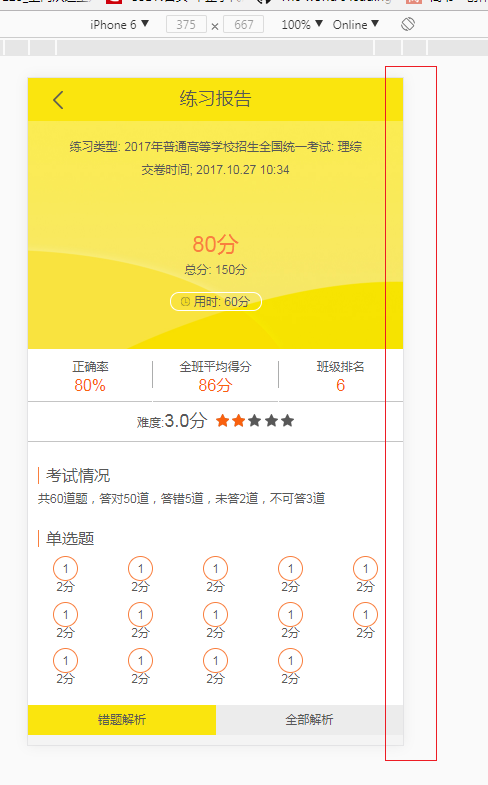
正常右边无间隔

不正常右边有间隔

代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
<title>练习报告</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/reset.css"/>
<link rel="stylesheet" href="css/jie.css"/>
<script>
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px';
</script>
<style>
/**
* Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)
* http://cssreset.com
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header,
menu, nav, output, ruby, section, summary,
time, mark, audio, video, input {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font-weight: normal;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* custom */
a {
color: #7e8c8d;
text-decoration: none;
-webkit-backface-visibility: hidden;
}
li {
list-style: none;
}
::-webkit-scrollbar {
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track-piece {
background-color: rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical {
height: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal {
width: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
html, body {
width: 100%;
height: 100%;
}
body {
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
</style>
<style>
/*初始化样式*/
body{
font-size: 12px;
color: #585858;
background-color: #f4f4f4;
}
.clearfix::after,
.clearfix::before{
clear: both;
content: '.';
height: 0;
line-height: 0;
visibility: hidden;
display: block;
}
table tr,table th,table td{
border: 1px solid #c4c4c4;
height: 0.52rem;
line-height: 0.52rem;
}
table th {
background-color: #f5f5f5;
}
/*顶部*/
.jie-header{
display: flex;
height: 0.86rem;
align-content: center;
justify-content: center;
font-size: 18px;
background-color: #fae50e;
}
.jie-header .jie-goback{
flex: 0 0 0.2rem;
width: 0.2rem;
margin-left: 0.5rem;
}
.jie-header .jie-goback img{
width: 0.2rem;
height: 0.37rem;
margin-top: 0.25rem;
}
.jie-header .header-title{
flex: 1;
line-height: 0.86rem;
text-align: center;
font-weight: 500;
margin-left: 1.06rem;
}
.jie-header .header-right{
flex: 0 0 1.26rem;
width: 1.26rem;
margin-right: 0.5rem;
}
.jie-header .header-right img{
float: left;
width: 0.17rem;
height: 0.1rem;
margin-right: 0.1rem;
margin-top: 0.38rem;
}
.jie-header .header-right p{
float: left;
line-height: 0.86rem;
font-size: 12px;
}
/*搜索*/
.jie-search{
display: flex;
}
.jie-search .search-input{
position: relative;
flex: 1;
height: 0.6rem;
margin: 0.3rem 0 0.3rem 0.2rem;
}
.jie-search .search-input input{
width: 100%;
height: 0.6rem;
padding-left: 0.74rem;
line-height: 0.6rem;
background-color: #fff;
border-radius: 0.06rem;
}
.jie-search .search-input img{
position: absolute;
left: 0.3rem;
top: 0.14rem;
width: 0.3rem;
height: 0.3rem;
}
.jie-search .search-del{
flex: 0 0 0.4rem;
width: 0.4rem;
height: 0.4rem;
margin: 0.4rem 0.2rem 0 0.14rem;
}
/*内容*/
.jie-body{
}
.jie-body .error-titles{
}
.jie-body .error-titles .error-title-item{
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 0.1rem;
padding: 0.2rem 0;
background-color: #f7f7f7;
border-top: 1px solid #e3e3e3;
border-bottom: 1px solid #e3e3e3;
}
.jie-body .error-titles .error-title-item:last-child{
margin-bottom: 0;
}
.jie-body .error-titles .error-title-item .item-left{
flex: 0 0 2rem;
width: 2rem;
height: 1.4rem;
margin-left: 0.2rem;
}
.jie-body .error-titles .error-title-item .item-left img{
width: 2rem;
height: 1.4rem;
}
.jie-body .error-titles .error-title-item .item-center{
flex: 1;
margin-left: 0.4rem;
}
.jie-body .error-titles .error-title-item .item-center .center-title{
line-height: 0.5rem;
vertical-align: middle;
font-size: 18px;
font-weight: 500;
color: #636363;
}
.jie-body .error-titles .error-title-item .item-center .center-text{
display: flex;
line-height: 0.4rem;
vertical-align: top;
color: #585858;
}
.jie-body .error-titles .error-title-item .item-center .center-text .center-text-left{
flex: 0 0 1rem;
width: 1rem;
}
.jie-body .error-titles .error-title-item .item-center .center-text .progress{
flex: 1;
height: 0.1rem;
margin-top: 0.15rem;
margin-left: 0.01rem;
}
.progress-bar{
height: 0.1rem;
line-height: 0.1rem;
background-color: #f97f3e;
border: 1px solid #e3e3e3;
border-radius: 0.05rem;
}
.jie-body .error-titles .error-title-item .item-center .center-text .center-text-right{
flex: 0 0 0.5rem;
width: 0.05rem;
margin-left: 0.2rem;
}
.jie-body .error-titles .error-title-item .item-center .center-text .center-text-right .ariaValuenow{
color: #f97f3e;
}
.jie-body .error-titles .error-title-item .item-center .center-collection{
/*margin-top: 0.2rem;*/
}
.jie-body .error-titles .error-title-item .item-center .center-collection img{
display: inline-block;
width: 0.26rem;
height: 0.26rem;
vertical-align: middle;
}
.jie-body .error-titles .error-title-item .item-center .center-collection span{
display: inline-block;
margin-left: 0.1rem;
vertical-align: middle;
color: #939292;
}
.jie-body .error-titles .error-title-item .item-right{
flex: 0 0 0.14rem;
width: 0.14rem;
margin-right: 0.2rem;
margin-left: 0.14rem;
vertical-align: middle;
}
.jie-body .error-titles .error-title-item .item-right img{
width: 0.14rem;
height: 0.25rem;
}
/*答题卡*/
.jie-scantron{
}
.jie-scantron .scantron-header {
text-align: center;
}
.jie-scantron .scantron-header h2{
margin-top: 0.5rem;
}
.jie-scantron .scantron-header .scantron-answer{
margin-top: 0.16rem;
}
.jie-scantron .scantron-header .scantron-answer .already-answer{
display: inline-block;
width: 0.2rem;
height: 0.2rem;
border: 1px solid #f97f3e;
border-radius: 50%;
margin-right: 0.1rem;
}
.jie-scantron .scantron-header .scantron-answer .no-answer{
display: inline-block;
width: 0.2rem;
height: 0.2rem;
background-color: #f97f3e;
border-radius: 50%;
margin-right: 0.1rem;
}
.jie-scantron .scantron-header .scantron-answer .answer-text{
display: inline-block;
margin-right: 0.2rem;
}
.jie-scantron .scantron-body{
}
.jie-scantron .scantron-body .scantron-item{
margin-top: 0.4rem;
}
.jie-scantron .scantron-body .scantron-item h2 {
margin-left: 0.2rem;
padding-left: 0.2rem;
font-size: 16px;
border-left: 1px solid #f97f3e;
}
.jie-scantron .scantron-body .scantron-item .scantron-numbers {
float: left;
width: 14.28%;
text-align: center;
}
.jie-scantron .scantron-body .scantron-item .scantron-numbers span{
display: inline-block;
width: 0.5rem;
height: 0.5rem;
margin-top: 0.28rem;
line-height: 0.5rem;
text-align: center;
border: 1px solid #f97f3e;
border-radius: 50%;
}
.jie-scantron .scantron-body .scantron-item .scantron-numbers span.current{
background-color: #fae50e;
}
.jie-scantron .scantron-submit{
width: 6.8rem;
height: 0.8rem;
margin: 0.4rem auto;
line-height: 0.8rem;
text-align: center;
font-size: 16px;
background-color: #fae50e;
border-radius: 0.06rem;
z-index: 1001;
}
/*练习报告*/
.practice-report{
background-color: #fff;
}
.practice-report .report-header{
height: 4.56rem;
text-align: center;
background-image: url(../images/reportBg.jpg);
background-size: 7.5rem 4.56rem;
}
.practice-report .report-header .report-title{
padding-top: 0.4rem;
}
.practice-report .report-header .report-time{
margin-top: 0.2rem;
}
.practice-report .report-header .report-score{
margin-top: 1.16rem;
font-size: 22px;
color: #f97f3e;
}
.practice-report .report-header .report-total{
margin-top: 0.16rem;
}
.practice-report .report-header .report-use-time{
width: 1.84rem;
height: 0.38rem;
line-height: 0.38rem;
margin: 0.32rem auto 0 auto;
border: 1px solid #fff;
border-radius: 0.18rem;
}
.practice-report .report-header .report-use-time img{
display: inline-block;
width: 0.18rem;
height: 0.18rem;
}
.practice-report .report-body{
}
.practice-report .report-body .report-body-top{
display: flex;
height: 0.54rem;
margin-top: 0.24rem;
}
.practice-report .report-body .report-body-top .top-item{
flex: 1;
text-align: center;
border-right: 1px solid #acadad;
}
.practice-report .report-body .report-body-top .top-item:last-child{
border-right: none;
}
.practice-report .report-body .report-body-top .top-item .text{
}
.practice-report .report-body .report-body-top .top-item .number{
margin-top: 0.1rem;
padding-bottom: 0.14rem;
font-size: 16px;
color: #fa610e;
border-bottom: 1px solid #c4c4c4;
}
.practice-report .report-body .report-body-bottom{
height: 0.84rem;
margin-top: 0.24rem;
line-height: 0.84rem;
text-align: center;
border-bottom: 1px solid #c4c4c4;
}
.practice-report .report-body .report-body-bottom span{
display: inline-block;
font-size: 18px;
margin-right: 0.1rem;
}
.practice-report .report-body .report-body-bottom img{
width: 0.26rem;
height: 0.26rem;
}
.practice-report .report-footer{
margin-top: 0.5rem;
margin-bottom: 0.4rem;
}
.practice-report .report-footer h2{
margin-left: 0.2rem;
padding-left: 0.14rem;
border-left: 1px solid #f97f3e;
font-size: 16px;
}
.practice-report .report-footer .report-footer-text{
margin-top: 0.18rem;
margin-left: 0.2rem;
}
.practice-report .report-footer .report-footer-item{
margin-top: 0.5rem;
}
.practice-report .report-footer .report-footer-item ul{
}
.practice-report .report-footer .report-footer-item ul>li{
float: left;
width: 20%;
text-align: center;
}
.practice-report .report-footer .report-footer-item ul li .number{
display: inline-block;
width: 0.5rem;
height: 0.5rem;
margin-top: 0.18rem;
line-height: 0.5rem;
text-align: center;
border: 1px solid #f97f3e;
border-radius: 50%;
}
.practice-report .report-footer .report-footer-item ul li .textt{
/*margin-top: 0.18rem;*/
}
/*.practice-report .report-footer .report-footer-item ul li .number{*/
/*display: inline-block;*/
/*width: 0.5rem;*/
/*height: 0.5rem;*/
/*margin-top: 0.2rem;*/
/*line-height: 0.5rem;*/
/*text-align: center;*/
/*border: 1px solid #f97f3e;*/
/*border-radius: 50%;*/
/*}*/
/*.practice-report .report-footer .report-footer-item ul li .number.current{*/
/*background-color: #fae50e;*/
/*}*/
/*.practice-report .report-footer .report-footer-item ul li .textt{*/
/*margin-top: 0.2rem;*/
/*}*/
.practice-report .report-footer .knowledge-point{
margin-top: 0.5rem;
}
.practice-report .report-footer .knowledge-select{
display: flex;
height: 0.58rem;
margin: 0.2rem 0.2rem 0 0.2rem;
line-height: 0.58rem;
border: 1px solid #c4c4c4;
border-radius: 0.1rem;
}
.practice-report .report-footer .knowledge-select .knowledge-item{
flex: 1;
text-align: center;
border-right: 1px solid #c4c4c4;
}
.practice-report .report-footer .knowledge-select .knowledge-item:last-child{
border-right: none;
}
.practice-report .report-footer .knowledge-select .knowledge-item.current{
color: #fff;
background-color: #fa610e;
border-color: #fa610e;
}
.practice-report .knowledge-point .knowledge-table{
width: 7.1rem;
margin: 0.3rem auto 0 auto;
text-align: center;
}
.practice-report .knowledge-point .knowledge-table tr th{
text-align: center;
}
.practice-report .knowledge-point .knowledge-table img{
width: 0.22rem;
height: 0.22rem;
}
.practice-report .report-fixed{
display: flex;
height: 0.6rem;
line-height: 0.6rem;
text-align: center;
}
.practice-report .report-fixed .fixed-left{
flex: 1;
background-color: #fae50e;
}
.practice-report .report-fixed .fixed-right{
flex: 1;
background-color: #ececec;
}
/*练习记录*/
.practice-record{
background-color: #fff;
}
.practice-record .record-header{
height: 4.4rem;
background-image: url(../images/recordBg.jpg);
background-size: 7.5rem 4.4rem;
}
.practice-record .record-header .titles{
padding-top: 1.4rem;
text-align: center;
}
.practice-record .record-header .number{
margin-top: 0.1rem;
text-align: center;
font-size: 22px;
color: #fa610e;
}
.practice-record .record-header .number-time{
display: flex;
margin-top: 1.1rem;
}
.practice-record .record-header .number-time .left-number{
flex: 1;
text-align: center;
}
.practice-record .record-header .number-time .left-number img{
display: inline-block;
width: 0.22rem;
height: 0.22rem;
margin-right: 0.1rem;
}
.practice-record .record-header .number-time .left-number .left-numbers{
margin-top: 0.12rem;
font-size: 16px;
}
.practice-record .record-header .number-time .center-line{
flex: 0 0 0.01rem;
width: 0.01rem;
}
.practice-record .record-header .number-time .center-line div{
width: 1px;
height: 0.64rem;
margin: 0 auto;
background-color: #585858;
}
.practice-record .record-header .number-time .right-time{
flex: 1;
text-align: center;
}
.practice-record .record-header .number-time .right-time img{
display: inline-block;
width: 0.22rem;
height: 0.22rem;
margin-right: 0.1rem;
}
.practice-record .record-header .number-time .right-time .left-numbers{
margin-top: 0.12rem;
font-size: 16px;
}
.practice-record .record-body{
height: 1.22rem;
background-color: #fff;
}
.practice-record .record-body .body-left{
display: inline-block;
height: 0.62rem;
margin-top: 0.3rem;
padding-left: 0.16rem;
line-height: 0.62rem;
font-size: 16px;
color: #6e6e6e;
border-left: 4px solid #fa610e;
}
.practice-record .record-body .body-center{
color: #b3b3b3;
}
.practice-record .record-body .body-right{
display: inline-block;
float: right;
height: 0.38rem;
padding: 0 0.24rem;
margin-right: 0.2rem;
margin-top: 0.42rem;
line-height: 0.38rem;
font-size: 12px;
border: 1px solid #fa610e;
border-radius: 0.2rem;
}
.practice-record .record-footer {
}
.practice-record .record-footer .footer-item{
display: flex;
margin-bottom: 0.18rem;
background-color: #f7f7f7;
border-bottom: 1px solid #e3e3e3;
border-top: 1px solid #e3e3e3;
}
.practice-record .record-footer .footer-item .item-left {
flex: 1;
margin-left: 0.2rem;
}
.practice-record .record-footer .footer-item .item-left .titles{
margin-top: 0.3rem;
font-size: 16px;
}
.practice-record .record-footer .footer-item .item-left .times{
margin-top: 0.16rem;
font-size: 14px;
}
.practice-record .record-footer .footer-item .item-left .numbers{
margin-top: 0.38rem;
margin-bottom: 0.38rem;
color: #a2a2a2;
}
.practice-record .record-footer .footer-item .item-left .numbers span{
display: inline-block;
margin-left: 0.3rem;
}
.practice-record .record-footer .footer-item .item-right{
flex: 0 0 1.42rem;
width: 1.42rem;
margin-right: 0.4rem;
margin-top: 0.2rem;
}
.practice-record .record-footer .footer-item .item-right .c100{
font-size: 80px;
background-color: #dfdfdf;
}
.practice-record .record-footer .footer-item .item-right .c100>span{
top: 0.4rem;
line-height: 0.4rem;
color: #5d6064;
}
.practice-record .record-footer .footer-item .item-right .c100.orange .bar {
border-color: #fa610e !important;
}
.practice-record .record-footer .footer-item .item-right .c100.orange .fill {
border-color: #fa610e !important;
}
</style>
</head>
<body>
<!--顶部-->
<header class="jie-header">
<div class="jie-goback"><img src="images/goBack.jpg" alt="goback"/></div>
<h1 class="header-title">练习报告</h1>
<div class="header-right"></div>
</header>
<!--内容-->
<section class="practice-report">
<div class="report-header">
<h2 class="report-title">练习类型: 2017年普通高等学校招生全国统一考试: 理综</h2>
<p class="report-time">交卷时间; 2017.10.27 10:34</p>
<p class="report-score">80分</p>
<p class="report-total">总分: 150分</p>
<div class="report-use-time">
<img src="images/jieUsertime.jpg" alt="time"/>
用时: 60分
</div>
</div>
<div class="report-body">
<div class="report-body-top">
<div class="top-item"><p class="text">正确率</p>
<p class="number">80%</p></div>
<div class="top-item"><p class="text">全班平均得分</p>
<p class="number">86分</p></div>
<div class="top-item"><p class="text">班级排名</p>
<p class="number">6</p></div>
</div>
<div class="report-body-bottom">
难度:<span>3.0分</span>
<img src="images/startBright.jpg" alt="start"/>
<img src="images/startBright.jpg" alt="start"/>
<img src="images/startDark.jpg" alt="start"/>
<img src="images/startDark.jpg" alt="start"/>
<img src="images/startDark.jpg" alt="start"/>
</div>
</div>
<div class="report-footer">
<h2>考试情况</h2>
<p class="report-footer-text">共60道题,答对50道,答错5道,未答2道,不可答3道</p>
<div class="report-footer-item">
<h2>单选题</h2>
<ul class="clearfix">
<li><p class="number">1</p><p class="textt">2分</p></li>
<li><p class="number ">1</p><p class="textt">2分</p></li>
<li><p class="number">1</p><p class="textt">2分</p></li>
<li><p class="number ">1</p><p class="textt">2分</p></li>
<li><p class="number">1</p><p class="textt">2分</p></li>
<li><p class="number ">1</p><p class="textt">2分</p></li>
<li><p class="number">1</p><p class="textt">2分</p></li>
<li><p class="number">1</p><p class="textt">2分</p></li>
<li><p class="number ">1</p><p class="textt">2分</p></li>
<li><p class="number">1</p><p class="textt">2分</p></li>
<li><p class="number">1</p><p class="textt">2分</p></li>
<li><p class="number ">1</p><p class="textt">2分</p></li>
<li><p class="number">1</p><p class="textt">2分</p></li>
<li><p class="number">1</p><p class="textt">2分</p></li>
</ul>
</div>
</div>
<div class="report-fixed">
<div class="fixed-left">错题解析</div>
<div class="fixed-right">全部解析</div>
</div>
</section>
<!--底部-->
<footer class="jie-footer"></footer>
</body>
</html> 德玛西亚99
德玛西亚99浏览 463回答 1
1回答
-

至尊宝的传说
跟你5px的scrollbar 有关。页面比较高的时候,scrollbar会占个位置。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP