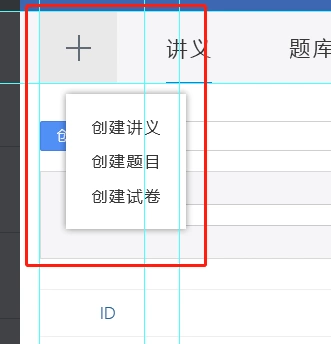
鼠标hover离开了父元素位置,子元素就消失,但是父子元素间有空隙怎么办,如图

.app-main .main-header{
position: relative;
display: flex;
height: 70px;
background-color: #f5f5f7;
box-sizing: border-box;
border-bottom: 1px solid #cdd0d1;
cursor: pointer;
}
.app-main .main-header .header-dialog{
display: none;
position: absolute;
top: 80px;
left: 45px;
width: 120px;
height: 135px;
padding: 25px;
background-color: #fff;
box-sizing: border-box;
z-index: 1000;
box-shadow:1px 1px 5px 5px rgba(6, 15, 24, 0.1)
}
hoverFn()
function hoverFn(){
$('.app-main .main-header .header-left').hover(function(){
$('.app-main .main-header .header-dialog').fadeToggle();
})
}
 拉莫斯之舞
拉莫斯之舞浏览 2103回答 4
4回答
-

拉丁的传说
这样挺美观的... 开玩笑~都绝对定位了,为什么不网上挪挪呢?你的意思是鼠标点不到创建XX是吗; -

四季花海
子元素用margin-top:负值移动和父元素连接起就行了 -

隔江千里
这种情况一般都是设置个定时器,如300毫秒,这个时间足够你移动到下面了,300毫秒后判断隐藏 -

慕神8447489
纯css的话要不就在外面包裹一个透明div扩大一下范围,要不就往上移动一点。。或者用伪元素.app-main .main-header .header-dialog:before{ display:block; content:'' position:absolute; height: 10px; width:100%; top:-10px; left:0; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript