请教display:table,word-break:break-all,word-wrap:break-word,如下图和代码
##问题如下
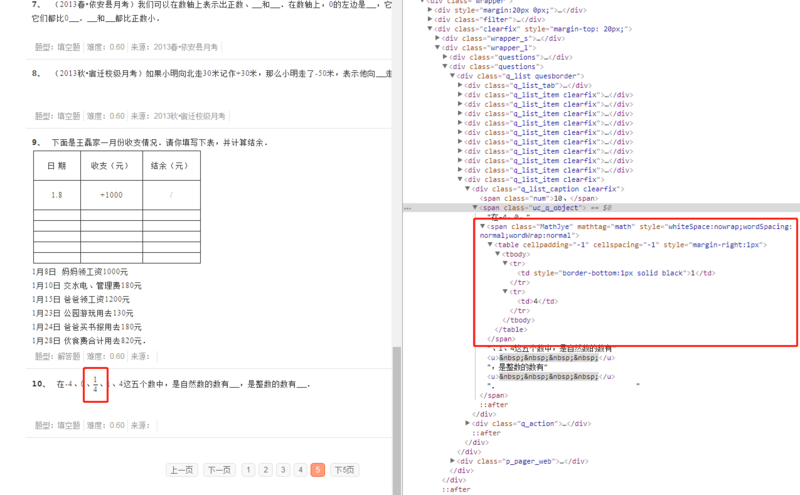
我在一个网站上弄了点数据,但是样式显示有点问题,但是对display:table不熟悉,
如下图中红色框的,1/4显示问题
对应链接
http://www.xuekubao.com/tiku/...
复制过来默认的展示效果

我是想展示成和图1一样的效果
html
<span class="MathJye" mathtag="math" style="whiteSpace:nowrap;wordSpacing:normal;wordWrap:normal">
<table cellpadding="-1" cellspacing="-1" style="margin-right:1px">
<tr>
<td style="border-bottom:1px solid black">5</td>
</tr>
<tr>
<td>7</td>
</tr>
</table>
</span>吨可以看作1吨的
<span class="MathJye" mathtag="math" style="whiteSpace:nowrap;wordSpacing:normal;wordWrap:normal">
<table cellpadding="-1" cellspacing="-1" style="margin-right:1px">
<tr>
<td style="border-bottom:1px solid black">5</td>
</tr>
<tr>
<td>7</td>
</tr>
</table>
</span>,也可以看作5吨的
<span class="MathJye" mathtag="math" style="whiteSpace:nowrap;wordSpacing:normal;wordWrap:normal">
<table cellpadding="-1" cellspacing="-1" style="margin-right:1px">
<tr>
<td style="border-bottom:1px solid black">1</td>
</tr>
<tr>
<td>7</td>
</tr>
</table>
</span> POPMUISE
POPMUISE浏览 578回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 PHP
PHP