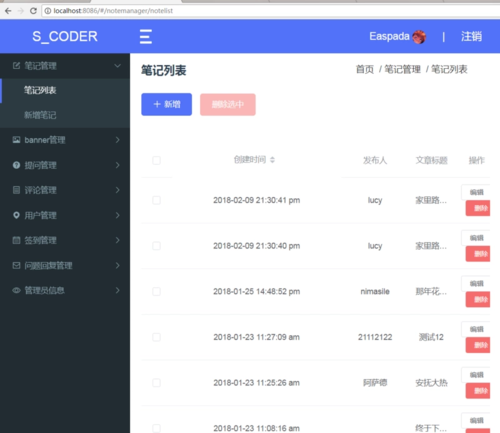
vue中登录成功跳转列表页,判断localstorge里没值让它返回登录页。

登录成功后提交返回数据到vuex然后保存到localstrage并跳转列表页notelist.vue



home.vue通过getter获取vuex里的用户名和头像。

注销后清空vuex和localstorge,既然没登录那就肯定不能直接输入url访问列表页
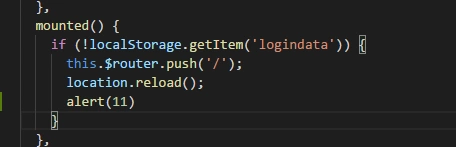
所以我再notelist.vue的mounted里加了判断
如果localstorage里没值代表没登录跳转登录页,但是这样写却无效果,不会跳转刷新,并且没登录访问http://localhost:8086/#/notemanager/notelist页面一片空白,请问这是为什么呢?在created钩子里写也是这样。
 尚方宝剑之说
尚方宝剑之说浏览 1475回答 2
2回答
-

互换的青春
建议你在路由跳转的时候做访问控制,这样便于逻辑处理类似于这种写法,写在路由的js里,仅供参考const router = new VueRouter({ // mode: 'history', routes});router.beforeEach((to, from, next) => { if (to.matched.some(r => r.meta.requireAuth)) { if (store.state.token) { next(); } else { next({ path: '/login', }) } } else { next(); }})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript