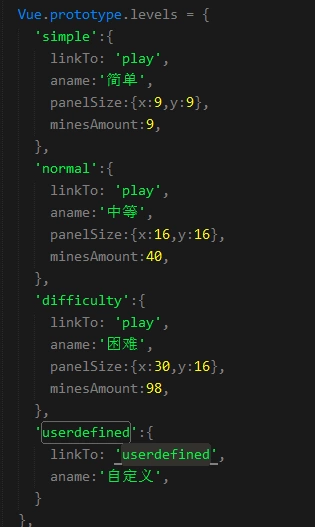
vue router redirect有条件的重定向
最近学习vue框架,想使用vue-cli写一个移动端的扫雷游戏当做练习.
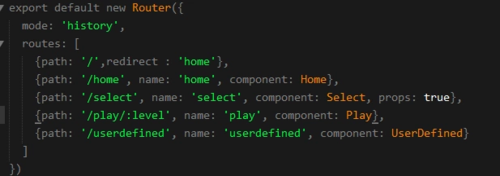
使用了vue-router.




页面层级为home->select->play,在select页面选择难度,有simple,normal,de...三种难度选择.
点击其中一个选项(暂时不管自定义)跳转到play组件中.router-link中写了params参数,在最开始的时候在路由中没有写"/:level",到达play页面时地址为:localhost:8080/play,可以获得params中的参数,但是当我刷新后就没有了

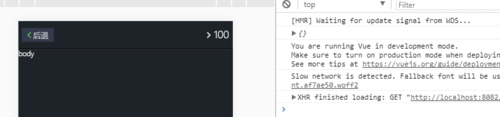
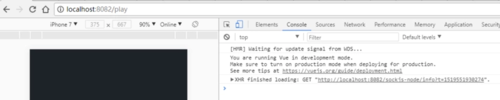
这个不能忍啊,所以就在路由中加上了'/:level',地址栏中变成了:localhost:8080/play/simple,这个时候突然想搞点事情,手动在地址栏中输入:localhost:8080/play,然后回车(端口不一致请忽略它),

然后就变成了这个样子,什么都没有,这不是我期望的,play页面只能以'/play/:level'的方式显示,如果仅仅是'/play',我希望路由应该重定向到/home去,为了达到这个目的,我参考了vue-router官网的方案:https://github.com/vuejs/vue-...

没有成功.
不知道是不是我对这个问题描述不对,查阅了很久的百度都没有什么收获.
期待您的解答,谢谢
 慕娘9325324
慕娘9325324浏览 2022回答 3
3回答
-

暮色呼如
大致明白了你说的是什么意思。。。你看下router.beforeEach,应该能解决你的问题,路由拦截用的const router = new VueRouter({ ... })router.beforeEach((to, from, next) => { // ...}) -

SMILET
大概是这个原因?你没有按F5(或者command + R)?你打印下params看看? -

长风秋雁
这个应该要在你的paly组件里面处理,有个进入路由组建的钩子beforeRouteEnter(to,from,next){// 这里做判断 这个函数还未加载你的路由组件}自己看看处理最好具体的给个vur-router官网链接
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript