在练习redux的时候遇到了Unknown prop

这是结构
这是相关代码 hello.js
import React from 'react'
import { connect } from 'react-redux'
import { bindActionCreators } from 'redux'
import * as actions from '../actions/action'
import islogoin from '../components/islogoin'
import detail from '../components/detail'
class Hello extends React.Component {
render(){
return(
<div>
<islogoin logininfo={this.props.logininfo} />
<hr/>
<detail logininfo={this.props.logininfo} />
</div>
)
}
componentDidMount() {
// 模拟登陆
this.props.action.login({
userid: 'abc',
city: 'beijing'
})
}
}
function mapStateToProps(state){
return {
logininfo: state.loginlist
}
}
function mapDispatchToProps(dispatch) {
return {
action: bindActionCreators(actions, dispatch)
}
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Hello)
这是islogoin
import React from 'react'
class islogoin extends React.Component {
render() {
const loginstate=this.props.logininfo.islogin
if(loginstate=='no'){
return (
<p>Please sign up!</p>
)
}
else{
return (
<p>Welcome back!</p>
)
}
}
}
export default islogoin
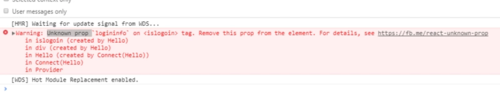
这是问题

我是哪里写的不对么
 交互式爱情
交互式爱情2回答
-

蝴蝶不菲
和Redux没有关系。你的JSX写错了,islogoin组件开头要大写,否则React会把它当成原生HTML标签。原生HTML标签不能随便加属性的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript