关于post请求传参问题请教?
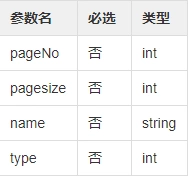
需求:要发送一个post请求,需要传给后台的参数如图:
如果我用jquery的post来实现,如图:
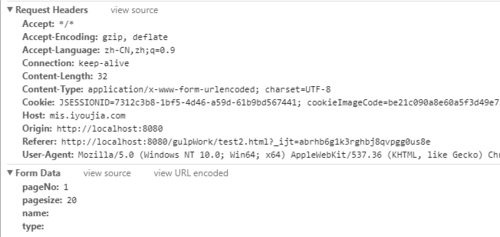
查看network如下:
如果使用axios来请求:
查看network如下:
都是form Data,为什么不一样呢?用axios请求就不成功,$.post就可以。我看了axios的文档,需要使用transformRequest来处理一下传入参数。但是为什么$.post就不用呢?我查了一下别人的解释,说是什么请求体什么的,不是很懂!谁能给解析一下背后的原理?
 慕侠2389804
慕侠2389804浏览 618回答 3
3回答
-

炎炎设计
因为jquery的诞生就是搞兼容的,他不但解决了浏览器兼容,还将一些格式做了兼容。比如你这里想用axios的post,使用x-www-form-urlencoded形式,jquery在接收这个格式的时候,对其做了处理,实现你得知道form-rtlencoded与json的请求形式的区别:x-www-form-urlencoded:a=b&c=d;json:{"a":"b","c":"d"}也许你已经看懂了,axios之所以报错,是因为请求格式与请求数据格式不匹配,axios不会自己转换请求数据格式,怎么办?自己转换呗 -

慕运维8079593
axios要多加一个参数transformRequest通过这个东西来过滤。具体为什么网上说法就很多了。你可以自己查一下传送门1传送门2
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript