关于ESlint报错提示的问题
最近在项目中尝试使用eslint还有typescript,看了一些博客以及官方文档,通常都是加上这样一句/* eslint-disable no-new */
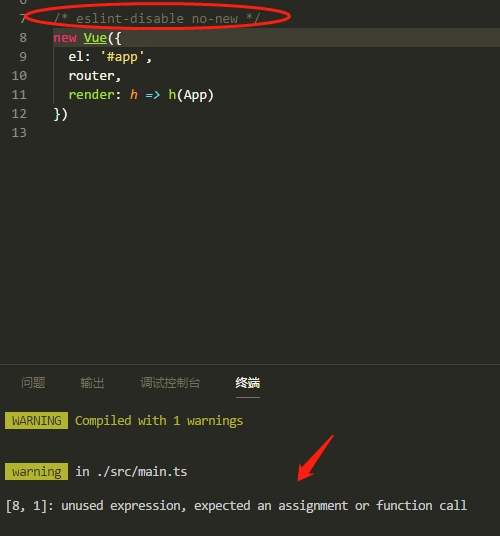
然后我遇到了下面这种问题
其实我可以把代码改成:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
const vue = new Vue({
el: '#app',
router,
render: h => h(App)
})
除开这样的方法,单就更改eslint配置的话怎么写呢?求指教
 HUX布斯
HUX布斯浏览 2006回答 2
2回答
-

慕田峪4524236
我这里有一个 vue ts eslint 的项目模版,可以参考一下module_Vue2
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript