vuex的actions中异步commit方法的问题。
我再vuex的actions中异步定义了一个axios请求方法,在其他组件中点击登录调用方法,生效。
代码如下:

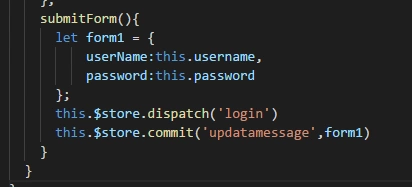
login.vue

我想登录成功后将保存在localstorage里的数据保存到state中,于是我定义了一个updatelogindata的方法,并在actions中异步提交

让它在返回200时候commit("updatelogindata", logindata),但是actions里写这个方法提交的时候却报错

请问是不是哪里没写对,第一次用vuex,感觉有点儿懵
 凤凰求蛊
凤凰求蛊浏览 704回答 3
3回答
-

倚天杖
submitForm方法中把最后两句代码顺序换一下 -

繁星点点滴滴
参数写反了吧。 -

慕尼黑的夜晚无繁华
elbutton的handle部分错了,“state”的父类,store或者是store的module找不到。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript