关于vuex中this.$store.dispatch的问题

我在actions里封装了一个axios请求,并在state里定义一个form1,在login页通过this.$store.dispatch提交data里的数据


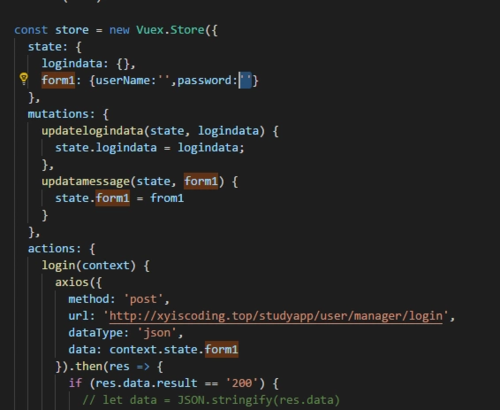
actions里的代码:


请求能发出,但是参数提交不到vuex的from1里,不知道是不是哪里写错了,请各位帮我看看
 尚方宝剑之说
尚方宝剑之说浏览 2125回答 3
3回答
-

沧海一幻觉
这样的话还是分发不了updatelogindata,报错Cannot read property 'state' of undefined -

慕的地8271018
actions里面的参数错了` actions:{login({commit},context){ ...... commit("updatelogindata",message.datail)}}` -

有只小跳蛙
你是要把 登陆的用户名和密码 保存到store?你的action里面要有相应的mulation
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript