chrome手机调试模式出现谜之间距?
照理来说,上下两个块级元素是不会有间距的,然而在chrome的手机调试下会出现迷之缝隙,这是我的代码,没有任何外来或是继承得到的样式:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>strange gap</title>
<style>
li { height: 360px; background: #000;
} html,body { margin: 0; padding: 0;
} div { display: block; margin: 0; padding: 0; border: 0; height: 360px; background: #000;
} </style></head><body>
<div></div>
<div></div>
<div></div>
<div></div>
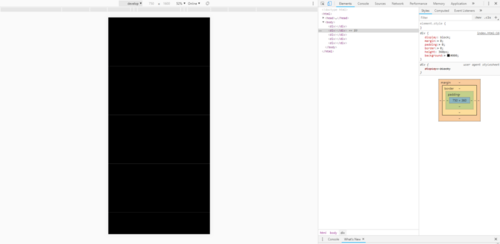
<div></div></body></html>在chrome的手机调试下是这样的 尝试了firefox和edge,都是正常的,在真机上,安卓和ios都会出现这个现象,初步怀疑是webkit内核的问题。
尝试了firefox和edge,都是正常的,在真机上,安卓和ios都会出现这个现象,初步怀疑是webkit内核的问题。
目前是将margin-top设置为负值来消除这个间隙,有人知道这是什么原因吗?
 犯罪嫌疑人X
犯罪嫌疑人X浏览 617回答 2
2回答
-

HUX布斯
这是因为浏览器缩放的问题,经验证100%时无问题,真机也无问题。 -

慕姐8265434
这个把body设置成你的那个div颜色,body,html{background:#000;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5