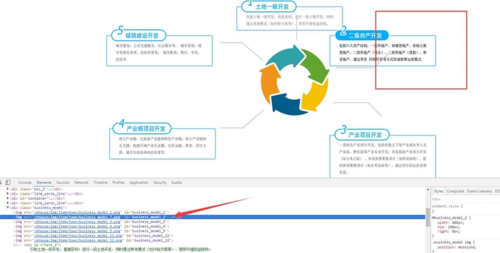
js写的鼠标覆盖,变换图片操作,为什么鼠标覆盖图1的红框位置时,没反应,需要移动鼠标到图片2的红框


$("#business_model_2").mouseover(function(){
$(this).attr("src","/ehouse/img/item/town/business_model_7.png");
});
$("#business_model_2").mouseout(function(){
$(this).attr("src","/ehouse/img/item/town/business_model_2.png");
});
 动漫人物
动漫人物浏览 611回答 3
3回答
-

狐的传说
中间图的宽高太大了 叠放次序在最上了,鼠标覆盖选中的是中间的图 -

暮色呼如
叠放顺序问题,中间的图覆盖掉了一部分 -

慕哥9229398
css有一个属性,叫,pointer-events:none,你把叠加在上面的那张图片,属性设置成这个,就行了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript