vscode调试vue不能设置断点?
在vscode中debug vue项目(通过vue-cli生成),已经成功启动debug,但是设置断点时候显示“由于未找到生成代码,已忽略断点”,请问vue项目是不能够用vscode debug这个来调试的么?
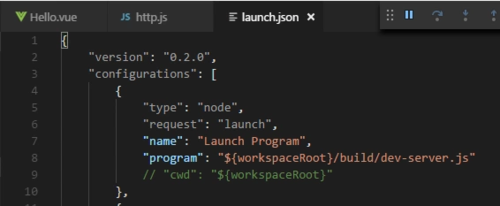
2.debug的launch.json配置:
3.设置断点时候被忽略:

 繁星coding
繁星coding浏览 5736回答 5
5回答
-

30秒到达战场
如果是用vue-cli构建的项目需要做一些配置上的调整,具体请参考Vue的CodeBook在 VS Code 和 Chrome 中调试 -

烙印99
vscode需要配置chrome debugger插件; 然后映射代码源; 就可以直接在ide中调试了 -

慕斯王
前端不管你写得多么酷炫,在浏览器跑的永远是html css JavaScript。vs code 断点主要是后端nodeJS的代码。根本不是一回事。所以,你应该代码里加debugger在浏览器打开开发者工具进行调试。 -

胡子哥哥
原谅我见识少,代码debug不是在需要打断点的地方写上debugger就行了吗?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript